Streaming of PLC data to Grafana
How to visualize data from PLCs and other shop floor devices in Grafana using SIA Connect's REST API as data source
This tutorial will guide you through the process of visualizing data from PLCs and other devices using Grafana and SIA Connect. In this guide, we will demonstrate how to use SIA Connect as a data logger, where the data will be stored and visualized. Although you can also visualize data in Grafana by pushing it to an external database, that approach is beyond the scope of this tutorial.
To get started, follow these steps:
- Install Grafana and set up the Infinity plugin
- Setup SIA Connect as data source with the Infinity plugin
- Set up Grafana panels to display the parsed JSON data from SIA Connect REST API backend
- Build your dashboard 📈
Setup SIA Connect as data logger
If you require the data to be logged in SIA Connect you need to use it as a data logger in order to be able to fetch historical data from its internal REST API backend.
To enable data logging mode please refer to this guide: Enabling data logging mode
Setting up Grafana plugin
If you haven't yet installed Grafana this needs to be done. You can either make a virtualized installation using Docker or natively on your PC. Please refer to Grafana guide on how to install it: How to install Grafana
To fetch the historical data from the REST API backend of SIA Connect we are going to use the Infinity plugin for Grafana which can add SIA Connect as data source.
Install Infinity plugin in your Grafana installation by follow below steps as administrator:
- In the left sidebar menu go to Plugins and data → Plugins
- Search for Infinity
- Install the plugin

Adding SIA Connect as data source with Infinity plugin
Next step is to add SIA Connect as data source in Grafana. To do this we utilize the Infinity plugin we just installed.
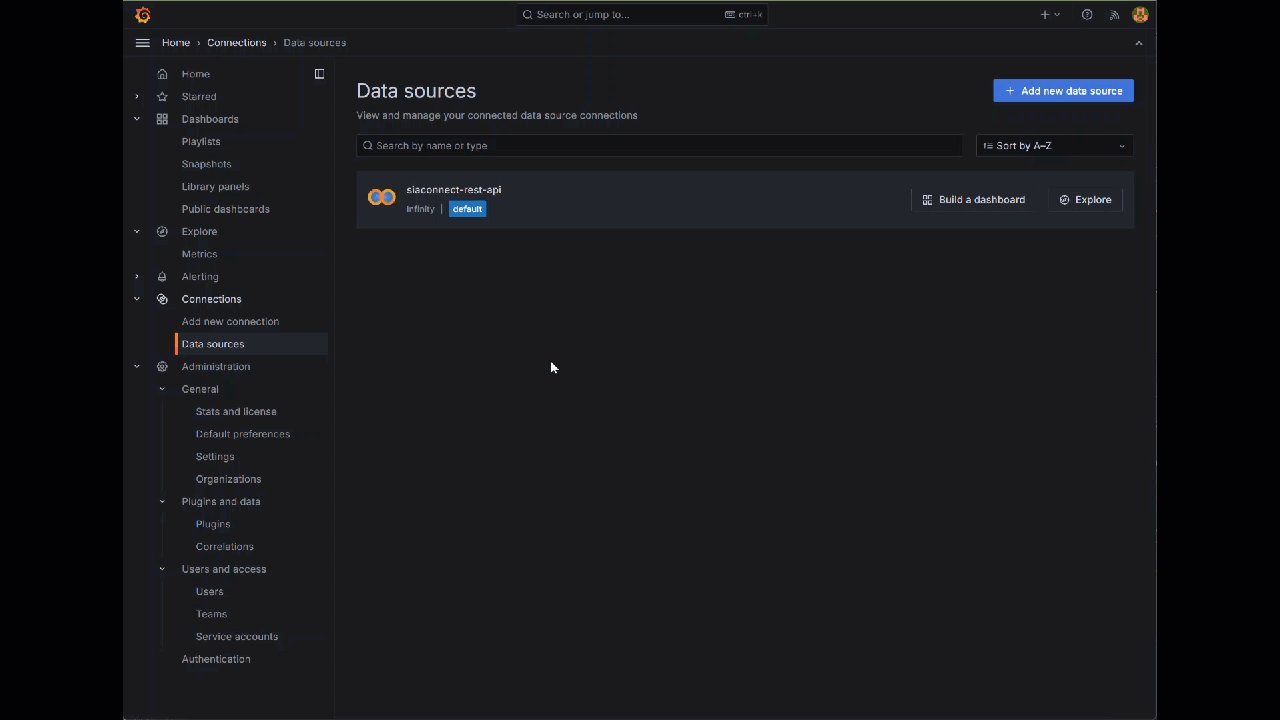
- In the left sidebar menu go to Connections → Data sources
- On the data sources page in the right corner click Add new data source
- Find the Infinity plugin and click it
- Give it a describing name such as SIA Connect API
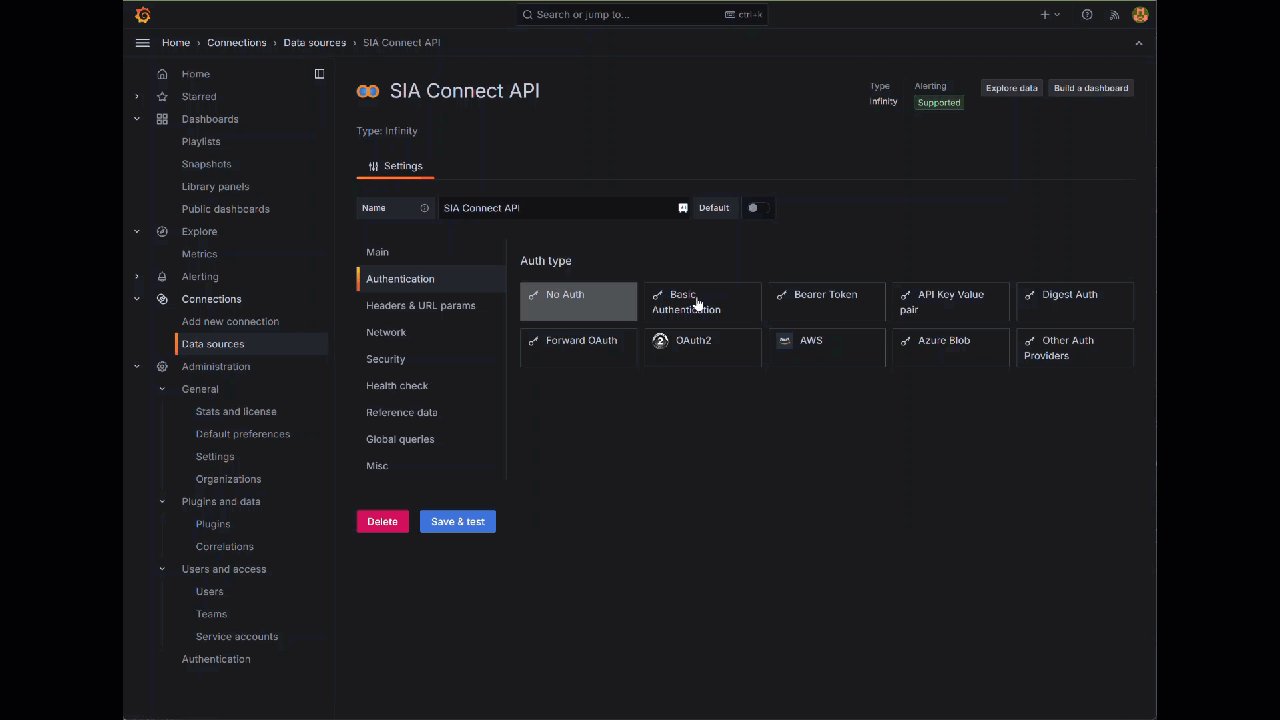
- Go to the Authentication menu
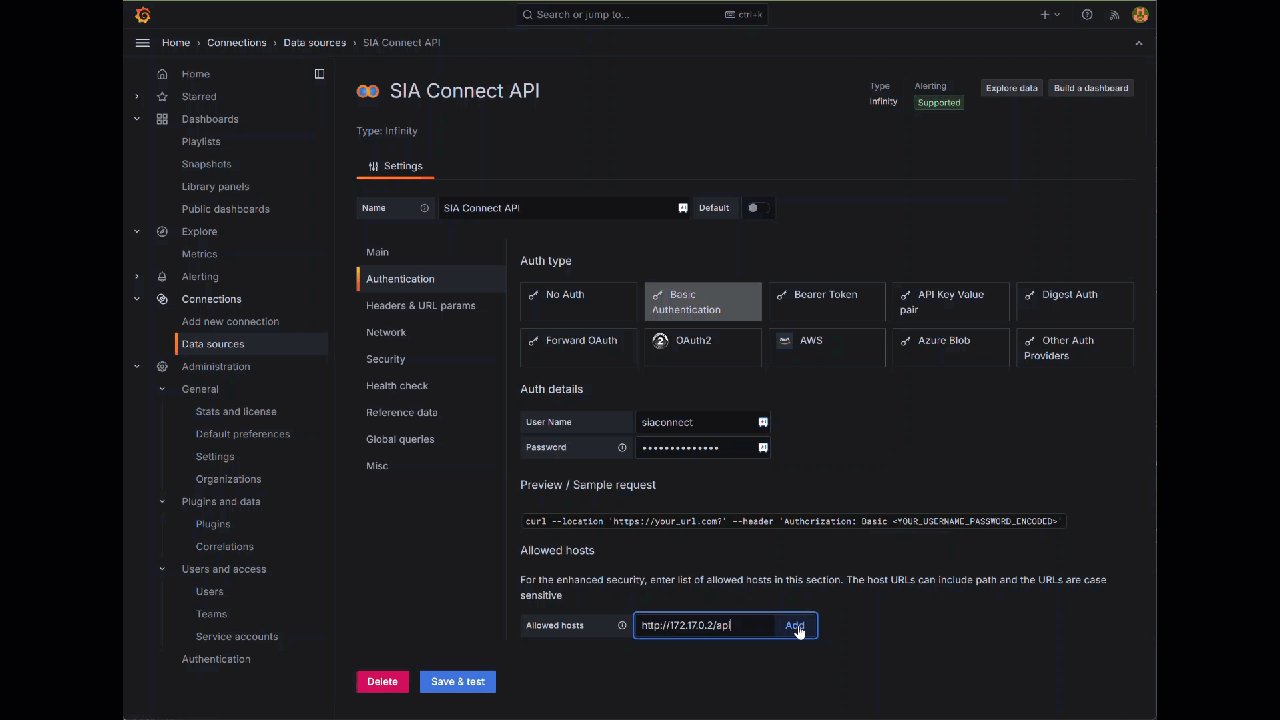
- Select Basic Authentication and type in your username and password for your user in SIA Connect
- Set the Allowed hosts to point to the IP of SIA Connect such as http://10.20.30.40/api and click Add
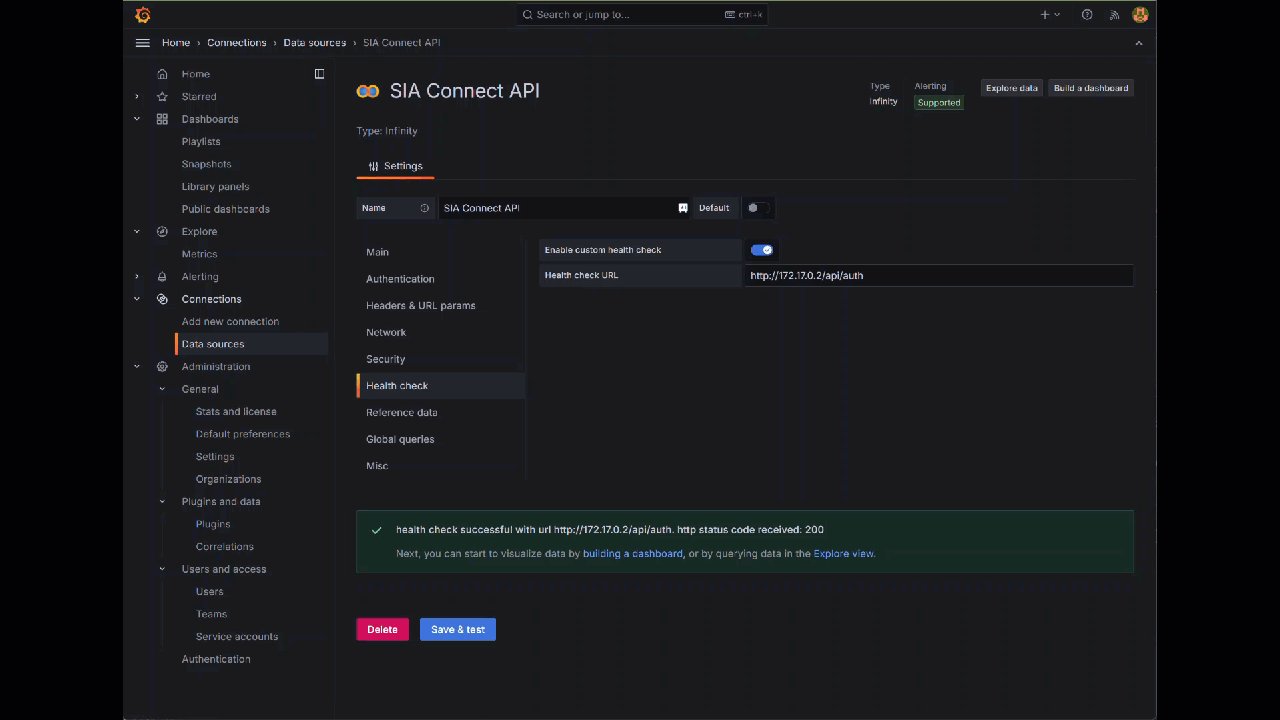
- To validate it works go to Health check and enable Custom health check
- Add the following Health check URL http://10.20.30.40/api/auth with the proper address for your SIA Connect instead of 10.20.30.40
- Press Save & Test

Creating a panel with the new data source
The final step is to create a panel on a dashboard that visualizes the data from SIA Connect using the recently added data source. If you are not familiar with creating a dashboard in Grafana, please refer to Grafana's guide on how to create a dashboard for detailed instructions.
In this step, you will add a widget and transform the data coming from the SIA Connect backend data source. This will involve some data extraction, which will be demonstrated in the following sections.
- When creating the dashboard select the recently added data source
- In the desired panel use the following configuration:
- Type: JSON
- Parser: UQL
- Source: URL
- Method: GET
- URL: http://10.20.30.40/api/plugins/
random_number/devices/random_device/data?from=${__from}&to=${__to}- where
random_numberandrandom_deviceshould be replaced with either the ID or name of the Connector and Instance in SIA Connect and 10.20.30.40 replaced with the proper address. Spaces in the instance name should be replaced by underscores _. For a full reference of the Connector names please check Connector names in the API -
${_from}and${_to}uses the internal timespan from Grafana to specify in which time span the data should be loaded betweem
- where
The format of the data from SIA Connect REST API comes as:
[
{
"item": 1,
"item_name": "Name of item 1",
"item_uid": "",
"device": 1,
"device_name": "Name of Instance 1"
"device_uid": "",
"values": [
{
"id": 1,
"value": "100",
"time": 1723626491000
},
....
]
}
,
{
"item": 2,
"item_name": "Name of item 2",
"item_uid": "",
"device": 1,
"device_name": "Name of Instance 1"
"device_uid": "",
"values": [
{
"id": 2,
"value": "0",
"time": 1723626491000
},
....
]
}
] For further details of the format please refer to our API documentation
To extract the values and necessary meta data the below UQL query can be used:
parse-json
| mv-expand "data_point"="values"
| project "Value"=tonumber("data_point.value"), "Time"=unixtime_milliseconds_todatetime("data_point.time"), "Item"="item_name"this can be extended further with UQL using the UQL syntax reference.
To validate it works and loads data press Refresh 🔃in the panel.
Wrong name of the time series?
If the name of the series is wrong, go to the Panel settings → Override → Add field override → Fields with name: Value (base field name) to override the name with the Item name retrieved from the data source.
No decimals on doubles?
Ìf no decimals are shown on doubles, go to the Panel settings → Override → Add field override → Fields with type → Number → Add field override → Standard options > Decimals and set the desired amount of decimals to show.
Re-using Panels with Grafana's Panel Library
To improve efficiency and make the experience of building a dashboard smoother, you can save the panel to Grafana's Panel Library. By doing this, you can easily reuse the panel configuration instead of recreating it each time.
To add the recently added Panel to the Panel Library:
- Click on the three dots … on the panel while being on the dashboard
- Go to More… → Create new library panel
- Specify the Library panel name and the folder to save it in.
Now you can add the panel and change its visualization type to what you desire by
- On the dashboards top menu click Add and select Import from library
- Select the panel you just added
- To modify the visualization type press the three dots … on the panel
- Edit → In the top bar select the desired visualization type
Example dashboard
If you struggle or want to take the shortcut you can download the above dashboard and configuration: